|
|
| (15 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) |
| Zeile 1: |
Zeile 1: |
| | + | <div style="position:relative"> |
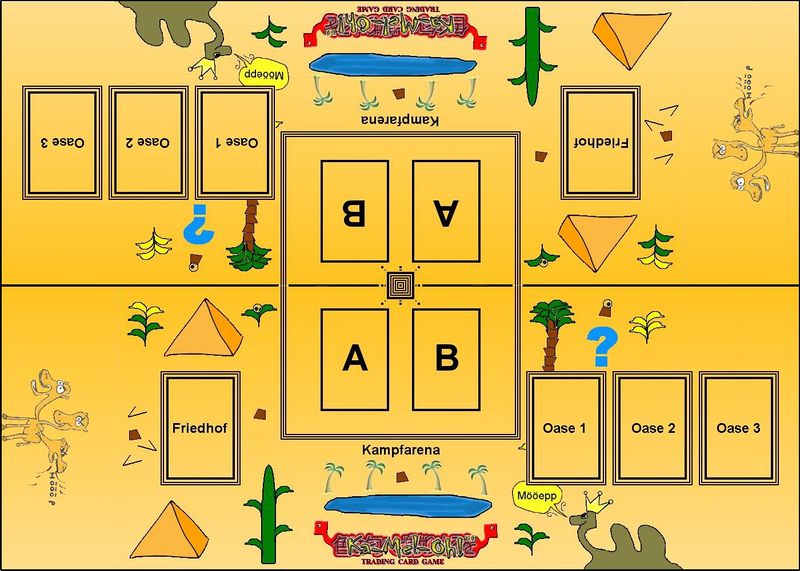
| | ==Spielfeld== | | ==Spielfeld== |
| | <div style="position:relative"> | | <div style="position:relative"> |
| Zeile 13: |
Zeile 14: |
| | [[Bild:Ka-Mel-Oh! Spielplan WiMu.jpg|800px|link=]] | | [[Bild:Ka-Mel-Oh! Spielplan WiMu.jpg|800px|link=]] |
| | </div> | | </div> |
| − | {{#arg:cards}}
| |
| | | | |
| − | ==Kommentar==
| |
| − | {{#arg:comment}}
| |
| − |
| |
| − | ==Spielfeld und Karten manipulieren==
| |
| | <div id="field"> | | <div id="field"> |
| | | | |
| | {| {{prettytable}} | | {| {{prettytable}} |
| | |- | | |- |
| | + | |rowspan="2" style="width: 70px; height: 120px; vertical-align:top; position: relative;" | <div id="new_card_slot" style="position:relative;"></div> |
| | | Karte Nummer <span id="card_create_form">[#] [erstellen]</span> | | | Karte Nummer <span id="card_create_form">[#] [erstellen]</span> |
| − | |rowspan="2" style="width: 70px; height: 120px; vertical-align:top; position: relative;" | <div id="new_card_slot" style="position:relative;"></div>
| |
| | |- | | |- |
| | | Umgedrehten Kartenstapel <span id="back_create_form">[erstellen]</span> | | | Umgedrehten Kartenstapel <span id="back_create_form">[erstellen]</span> |
| | |} | | |} |
| | | | |
| | + | </div> |
| | </div> | | </div> |
| | | | |
| Zeile 36: |
Zeile 33: |
| | | | |
| | <!-- Infotabelle --> | | <!-- Infotabelle --> |
| − | {| id="card_info_table" style="display: none" | + | {| id="card_info_table" style="display: none; text-align: center; position: fixed;" |
| | |- | | |- |
| − | | asdf | + | |style="width:30%"| |
| | + | |id="card_info_cell"| |
| | |} | | |} |
| − |
| |
| − | ==Script==
| |
| − | Das muss später noch eingepflegt werden:
| |
| − | <pre>
| |
| − | /* --- create cards --- */
| |
| − |
| |
| − | /* forms */
| |
| − |
| |
| − | document.getElementById("card_create_form").innerHTML="<form style='display: inline;'><input name='number' type='text' size='2' /> <input type='submit' value='erstellen' /></form>";
| |
| − | document.getElementById("back_create_form").innerHTML="<form style='display: inline;'><input type='submit' value='erstellen' /></form>";
| |
| − |
| |
| − | /* onsubmit */
| |
| − |
| |
| − | function create_card (number, additional_css)
| |
| − | {
| |
| − | console.log(additional_css)
| |
| − | if (number == "R")
| |
| − | {
| |
| − | x = new Ajax.Request("http://kamelopedia.mormo.org/api.php?action=parse&text={{Ka-Mel-Oh-Mini-Rückseite!|style%3Dposition:absolute; left:0px; top:0px;"+additional_css+"}}&format=json",
| |
| − | {
| |
| − | method:'get',
| |
| − | onSuccess: function(transport){
| |
| − | document.getElementById("new_card_slot").innerHTML += transport.responseJSON.parse.text["*"];
| |
| − | fix_magic();
| |
| − | }
| |
| − | });
| |
| − | }
| |
| − | else
| |
| − | {
| |
| − | x = new Ajax.Request("http://kamelopedia.mormo.org/api.php?action=parse&text={{Mini-Karte|"+parseInt(number)+"|style%3Dposition:absolute; left:0px; top:0px;"+additional_css+"}}&format=json",
| |
| − | {
| |
| − | method:'get',
| |
| − | onSuccess: function(transport){
| |
| − | document.getElementById("new_card_slot").innerHTML += transport.responseJSON.parse.text["*"];
| |
| − | fix_magic();
| |
| − | }
| |
| − | });
| |
| − | }
| |
| − | }
| |
| − |
| |
| − |
| |
| − | document.getElementById("card_create_form").childNodes[0].onsubmit = function () { create_card(this.number.value,""); return false; };
| |
| − |
| |
| − | document.getElementById("back_create_form").childNodes[0].onsubmit = function () { create_card("R",""); return false; };
| |
| − |
| |
| − | /* --- permalink */
| |
| − |
| |
| − | document.getElementById("perma_link").innerHTML="<form><input type='submit' value='Permalink erzeugen' /><br><input type='text' style='width:80%' name='link' /></form>";
| |
| − |
| |
| − | document.getElementById("perma_link").childNodes[0].onsubmit = function () {
| |
| − | var hints = document.getElementsByClassName("hint");
| |
| − | var out = [];
| |
| − | for (var i = 0; i < hints.length; i ++)
| |
| − | {
| |
| − | var s = "";
| |
| − | s += hints[i].innerHTML + ",";
| |
| − | s += parseInt(hints[i].parentNode.style.left) + ",";
| |
| − | s += parseInt(hints[i].parentNode.style.top) + ",";
| |
| − | s += (parseInt(hints[i].parentNode.style.zIndex) - 1000);
| |
| − | out.push(s);
| |
| − | }
| |
| − | this.link.value = (location.href+"?").split("?")[0] + "?cards=" + out.join(";");
| |
| − | return false;
| |
| − | };
| |
| − |
| |
| − | /* --- init --- */
| |
| − |
| |
| − | var argstrings = (location.href+"?").split("?")[1].split("&");
| |
| − | var args = {cards:""}; // default arguments
| |
| − | for (var i=0; i<argstrings.length; i++)
| |
| − | {
| |
| − | var parts = (argstrings[i]+"==").split("=");
| |
| − | args[parts[0]]=parts[1];
| |
| − | }
| |
| − |
| |
| − | var cards = args.cards.split(";");
| |
| − | console.log("cards")
| |
| − | console.log(cards)
| |
| − | for (var i=0; i < cards.length; i ++)
| |
| − | {
| |
| − | var props = cards[i].split(",")
| |
| − | create_card(props[0],"left:"+props[1]+"px; top:"+props[2]+"px; z-index:"+(props[3]+1000)+";");
| |
| − | }
| |
| − |
| |
| − | </pre>
| |