Benutzer:Nachteule/Box: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
K |
|||
| Zeile 1: | Zeile 1: | ||
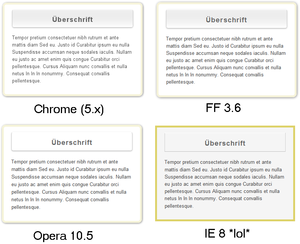
[[Datei:NachteuleBox.png|thumb|300px|Brausa]] | [[Datei:NachteuleBox.png|thumb|300px|Brausa]] | ||
| − | <div style="width:320px; padding:5px 20px 20px; overflow:hidden; background:#f5f5f5; background-color:rgba(255,255,255,0.9 | + | <div style="width:320px; padding:5px 20px 20px; overflow:hidden; background:#f5f5f5; background-color:rgba(255,255,255,0.9); box-shadow:1px 1px 8px rgba(0,0,0,0.5); border:5px solid #DDD269; border-color:rgba(221,210,105,0.25); border-radius:10px; font-size:1em; text-shadow:0 1px 1px #fff;"> |
| − | <div style="margin:.5em 0 1em; border:1px solid #ccc; border-top-color:#fff; border-bottom-color:#bbb | + | <div style="margin:.5em 0 1em; border:1px solid #ccc; border-top-color:#fff; border-bottom-color:#bbb; border-radius:5px; box-shadow:0 1px 4px rgba(0,0,0,0.2); line-height: 2em; font-size:1.4em; letter-spacing:.06em; color:#666; text-align:center;">Überschrift</div> |
<p style="margin:0 0 .5em 0; clear:both; font:normal 14px/150%; color:#444;">Tempor pretium consectetuer nibh rutrum et ante mattis diam Sed eu. Justo id Curabitur ipsum eu nulla Suspendisse accumsan neque sodales iaculis. Nullam eu justo ac amet enim quis congue Curabitur orci pellentesque. Cursus Aliquam nunc convallis et nulla netus In In In nonummy. Consequat convallis pellentesque.</p> | <p style="margin:0 0 .5em 0; clear:both; font:normal 14px/150%; color:#444;">Tempor pretium consectetuer nibh rutrum et ante mattis diam Sed eu. Justo id Curabitur ipsum eu nulla Suspendisse accumsan neque sodales iaculis. Nullam eu justo ac amet enim quis congue Curabitur orci pellentesque. Cursus Aliquam nunc convallis et nulla netus In In In nonummy. Consequat convallis pellentesque.</p> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
{{Clear}} | {{Clear}} | ||