|
|
| (42 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) |
| Zeile 1: |
Zeile 1: |
| | <div style="position:relative"> | | <div style="position:relative"> |
| − | <div id="log"> | + | ==Spielfeld== |
| | + | <div style="position:relative"> |
| | + | <div style="left:800px; height: 283px; border: 2px black solid; border-left: none; position: absolute; width: 100px;"> |
| | + | Spieler 1: |
| | + | |
| | + | '''{{#arg:sp1|Niemand}}''' |
| | + | </div> |
| | + | <div style="left:800px; top: 284px; height: 283px; border: 2px black solid; border-left: none; position: absolute; width: 100px;"> |
| | + | Spieler 2: |
| | + | |
| | + | '''{{#arg:sp2|Niemand}}''' |
| | </div> | | </div> |
| − | <div id="global">
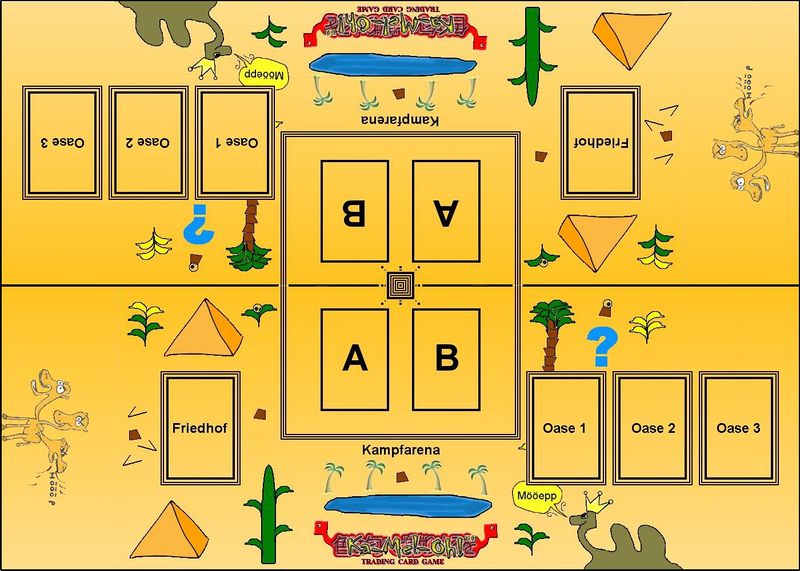
| + | [[Bild:Ka-Mel-Oh! Spielplan WiMu.jpg|800px|link=]] |
| | </div> | | </div> |
| | + | |
| | <div id="field"> | | <div id="field"> |
| − | <div class="positioner" style="top: 16%; left: 3.5%;">O3</div>
| + | |
| − | <div class="positioner" style="top: 16%; left: 14.2857%;">O2</div>
| + | {| {{prettytable}} |
| − | <div class="positioner" style="top: 16%; left: 25.0714%;">O1</div>
| + | |- |
| − | <div class="positioner" style="top: 16%; left: 70.7857%;">F</div>
| + | |rowspan="2" style="width: 70px; height: 120px; vertical-align:top; position: relative;" | <div id="new_card_slot" style="position:relative;"></div> |
| − | <div class="positioner" style="top: 28%; left: 40.0714%;">B</div>
| + | | Karte Nummer <span id="card_create_form">[#] [erstellen]</span> |
| − | <div class="positioner" style="top: 28%; left: 51.5%;">A</div>
| + | |- |
| − | <div class="positioner" style="bottom: 16%; right: 3.5%;">O3</div> | + | | Umgedrehten Kartenstapel <span id="back_create_form">[erstellen]</span> |
| − | <div class="positioner" style="bottom: 16%; right: 14.2857%;">O2</div> | + | |} |
| − | <div class="positioner" style="bottom: 16%; right: 25.0714%;">O1</div>
| + | |
| − | <div class="positioner" style="bottom: 16%; right: 70.7857%;">F</div>
| |
| − | <div class="positioner" style="bottom: 28%; right: 40.0714%;">B</div>
| |
| − | <div class="positioner" style="bottom: 28%; right: 51.5%;">A</div>
| |
| − | [[Bild:Ka-Mel-Oh! Spielplan WiMu.jpg|600px]] | |
| − | </div> | |
| − | <div id="hand"> | |
| − | <div class="handcard" style="left: 10px"></div>
| |
| − | <div class="handcard" style="left: 71px"></div>
| |
| − | <div class="handcard" style="left: 132px"></div>
| |
| − | <div class="handcard" style="left: 193px"></div>
| |
| − | <div class="handcard" style="left: 254px"></div>
| |
| − | <div class="handcard" style="left: 315px"></div>
| |
| | </div> | | </div> |
| | </div> | | </div> |
| | | | |
| − | ==Klassen== | + | ==Permalink== |
| − | ===ui ''(User interface)''===
| |
| − | Achtung: die ui arbeitet mit Plätzen/slots und nicht mit Karten - was in den Slots liegt ist für die ui irrelevant und die Auswahlmöglichkeiten werden der UI vom rules-Block mitgeteilt.
| |
| − | * in
| |
| − | ** Aktionen für Slots
| |
| − | *** Default action
| |
| − | *** Menu action
| |
| − | *** DragDrop action
| |
| − | ** Pseudo-Slot none
| |
| − | * out
| |
| − | ** Slots anzeigen
| |
| − | * interaktiv (ui-intern)
| |
| − | ** request-answer-Rahmen
| |
| − | ** drag-drop
| |
| − | ** info (Karte groß)
| |
| − | ** menü
| |
| − | * intern
| |
| − | ** ajax (Kartenbilder)
| |
| − | ===rules ''(Regelwerk und Gameplay, aktiver Teil)''===
| |
| − | * Ablauf der Runde
| |
| − | * Koordination zwischen den Objekten
| |
| − | * Auswertung von map und database
| |
| − | * Auswertung von User-Eingaben
| |
| − | ===map ''(Speicherung der Rundendaten)''===
| |
| − | * user
| |
| − | ** hand
| |
| − | *** [ 6 ]
| |
| − | ** oasis
| |
| − | *** { open: 1 , deck: [ 0 - 20 ] }
| |
| − | ** arena
| |
| − | *** [ 2 ]
| |
| − | ** sharedVars
| |
| − | *** { ids... }
| |
| − | ===database ''(nicht-grafisches Kartenmaterial (ro))''===
| |
| − | * card
| |
| − | ** values
| |
| − | *** { ... }
| |
| − | ** hooks date.* ( before- / after- )
| |
| − | *** dateAdding (Date=Dattel)
| |
| − | *** monsterBattling
| |
| − | *** monsterArena
| |
| − | *** cardPlay
| |
| − | ** hooks calculation.* ( at- )
| |
| − | *** monsterValue
| |
| − | *** connectedValue
| |
| − | ===storage ''(Speichern von Sitzungsdaten)''===
| |
| | | | |
| − | ==Objekte==
| + | <div id="perma_link">[Permalink erzeugen]<br>[ ]</div> |
| − | ===Card (prototype)===
| |
| − | * id
| |
| − | * name
| |
| − | * values
| |
| − | ** dates
| |
| − | * hooks
| |
| − | ** calc (empty)
| |
| − | ** event (empty)
| |
| − | ===Monster (inherits Card; prototype)=== | |
| − | * values
| |
| − | ** ap
| |
| − | ** dp
| |
| − | ** l
| |
| − | ===Slot===
| |
| − | * type (hand,
| |
| − | * number
| |
| − | * card (or empty)
| |
| − | * visible [ user0, user1 ]
| |
| − | ===Array (prototype)===
| |
| − | additions to Array:
| |
| − | * function shuffle()
| |
| − | ** shuffles elements in an array
| |
| − | * function selectOn( boolFunction(arrayElement) )
| |
| − | * function deleteOn( boolFunction(arrayElement) )
| |
| − | * function uniqueOn( boolFunction(arrayElement) )
| |
| − | ** selects elements in array based on a function which evaluates the element's content
| |
| − | ===Async===
| |
| − | array of { ui:ui-request, handle:function() }
| |
| − | * run()
| |
| | | | |
| − | ==Notizen== | + | <!-- Infotabelle --> |
| − | * Async -> nie, nie, nie Rückgabewerte (außer Calc-Hooks: sollten nicht mit UI-Interagieren)
| + | {| id="card_info_table" style="display: none; text-align: center; position: fixed;" |
| | + | |- |
| | + | |style="width:30%"| |
| | + | |id="card_info_cell"| |
| | + | |} |