Forum:Mehrspaltiger Text: Unterschied zwischen den Versionen
WiMu (Diskussion | Beiträge) K (→Fazit) |
K (erledigt) |
||
| (31 dazwischenliegende Versionen von 9 Benutzern werden nicht angezeigt) | |||
| Zeile 2: | Zeile 2: | ||
<!-- Status angeben (unbekannt, frage, info, erledigt, sticky): --> | <!-- Status angeben (unbekannt, frage, info, erledigt, sticky): --> | ||
| − | status= | + | status=erledigt |
|<!-- ... wenn du erledigt angegeben hast, fass doch bitte das Ergebnis zusammen: --> | |<!-- ... wenn du erledigt angegeben hast, fass doch bitte das Ergebnis zusammen: --> | ||
ergebnis= | ergebnis= | ||
| Zeile 33: | Zeile 33: | ||
::::Muss jetzt mal auf ein paar Glas Wein verschwinden, aber lass es doch mal am Beispiel der Justizia blicken, ich bin da ganz Ohr und interessiert und lerne auch gerne noch dazu … [[Kamel:WiKa|WiKa]] 20:15, 27. Mai 2011 (NNZ) | ::::Muss jetzt mal auf ein paar Glas Wein verschwinden, aber lass es doch mal am Beispiel der Justizia blicken, ich bin da ganz Ohr und interessiert und lerne auch gerne noch dazu … [[Kamel:WiKa|WiKa]] 20:15, 27. Mai 2011 (NNZ) | ||
:::::Gibt ja auch javascript-Lösumgen (z.B.: [http://randysimons.nl/125,english/129,multi-column-text/] ohne da jetzt genau drübergeguckt zu haben). Sollte man sich vielleicht überlegen. In Jedem Fall: nicht einfach den <code>#content</code> mehrspaltig anzeigen lassen, sondern z.B. (Zwischen-)Überschriften über die gesamte Fensterbreite; grunzsätzlich isses so, dass es bei großem Monitor halt doof rüberkommt, wenn man 52714782354681352 Zeichen in einer Zeile hat, bzw. ein Absatz gerade mal 2-3 Zeilen füllt und umgekehrt isses genau so doof, wenn auf 'nem iPhone oder netbook usw. nach jedem 5. Zeichen ein Zeilenumbruch kommt. Vielleich sollte man am allerbesten oben ein Reiterchen einfügen, das erst bei Mausklick den Inhalt in mehrere Spalten aufteilt anstatt irgendwelche Tabellen zu verwenden (denn das ist ein absolutes no-go – da hat J* völlig recht). --[[Kamel:WiMu|WiMu]] 00:15, 28. Mai 2011 (NNZ) | :::::Gibt ja auch javascript-Lösumgen (z.B.: [http://randysimons.nl/125,english/129,multi-column-text/] ohne da jetzt genau drübergeguckt zu haben). Sollte man sich vielleicht überlegen. In Jedem Fall: nicht einfach den <code>#content</code> mehrspaltig anzeigen lassen, sondern z.B. (Zwischen-)Überschriften über die gesamte Fensterbreite; grunzsätzlich isses so, dass es bei großem Monitor halt doof rüberkommt, wenn man 52714782354681352 Zeichen in einer Zeile hat, bzw. ein Absatz gerade mal 2-3 Zeilen füllt und umgekehrt isses genau so doof, wenn auf 'nem iPhone oder netbook usw. nach jedem 5. Zeichen ein Zeilenumbruch kommt. Vielleich sollte man am allerbesten oben ein Reiterchen einfügen, das erst bei Mausklick den Inhalt in mehrere Spalten aufteilt anstatt irgendwelche Tabellen zu verwenden (denn das ist ein absolutes no-go – da hat J* völlig recht). --[[Kamel:WiMu|WiMu]] 00:15, 28. Mai 2011 (NNZ) | ||
| + | :::::P.S.: [http://kamelopedia.net/index.php?title=Kamel:WiMu/vector.css&diff=prev&oldid=441570 so bitte nicht] | ||
| + | |||
| + | Sehr schön, diese späte Einsicht. Ich habe mich nämlich auch schonmal über diese Mehrspaltensache aufgeregt. Hat aber damals nicht sowirklich interessiert. Allerdings ist der Artikel am Anfang immer noch zweispaltig, und mir erschließt sich nicht, warum. [[Kamel:Kamillo|Kamillo]] 06:15, 28. Mai 2011 (NNZ) | ||
| + | :Man muss einen Artikel ja editieren, damit sich etwas ändert. Alleine durch das über-den-Artikel-reden ändert sich das ja nicht. Deshalb ist der wohl noch mehrspaltig. | ||
| + | :Das hier ist übrigens WiKa Superwidescreen-Bildschirm: | ||
| + | [[Datei:WiKas Bildschirm.png]] | ||
| + | :Unschwer zu erkennen ist, wie laaaaaaaaang die Zeilen für WiKa sind, und dann ist es sehr schwer, vom Zeilenende zum Anfang der richtigen nächsten Zeile zu kommen. Deshalb mag WiKa gerne mehrspaltiges Layout ... | ||
| + | :Und deshalb regt ihn auch der Kram im footer so sehr auf, weil er das einzige Kamel ist, welchen den footer ''immer'' ohne Scrollen auf dem Bildschirm hat :) --[[Kamel:Nachteule|Nachteule]] 13:18, 28. Mai 2011 (NNZ) | ||
| + | ::Höhö … warst spionieren waaah? Ist aber fast zutreffend. Ich nutze den Bildschirm allerdings nur halb (ist dann immer noch elend lang), damit es nicht ganz so grausam aussieht, auf der anderen Hälfte stelle ich für gewöhnlich Snacks und Getränke ab die man vorm Bildschirm eben so braucht. Insoweit ist auch Deine Bemerkung zutreffend, dass ich bei vielen Artikeln den Footer tatsächlich ohne scrollen erreiche … und wenn man den wie vorgeschlagen verkürzt, dann könnte ich vermutlich mehr als 10% unser Artikel lesen ohne dass rechts der Scrollbalken überhaupt erst erscheint. Also nun aber mal scherzhaft weiter. Artikel nicht alle gleich aussehen zu lassen halte ich schon für wichtig und eines der Stilelemente sind eben die besagten Spalten und andere Dönekes mehr. Also ich bin da jetzt weiterhin mal ganz Ohr für Vorschläge, nur bitte nicht einfach sagen: Gewöhnliche Fahne ist alles was wir können … [[Kamel:WiKa|WiKa]] 15:29, 28. Mai 2011 (NNZ) | ||
| + | |||
| + | :::[[Datei:WiKas_Bildschirm2.png|thumb|right|]] Nein, gewöhnlich muss das hier <s>nicht unbedingt</s> auf gar keinen Fall sein! Aber wie die Diskussion zeigt, bekommen wir das auch ordentlich hin. Übrigens, noch ein Tipp für den Bildschirm q-: Grüße --[[Kamel:J*|J*]] 17:49, 28. Mai 2011 (NNZ) | ||
| + | :::: *quieck*auuaaa* … nöö J* so geht es nun wirklich nicht weil mein Vermieter da streiken würde. Bei Deinem Vorschlag würde hier die Deckenhöhe nicht ausreichen wenn ich meinen Bildschirm hochkant positionieren möchte, wenngleich der die automatische Orientierung sicherlich wie beim iPhone und iPad hinbekommen würde. Du siehst, hier hört der Spaß einfach auf und das ist auch genau der Grund warum Kamele mit kleineren Bildschirmen soviel scrollen müssen. Um allerdings das Betrachtungsvergnügen nicht zu dezimieren, könntest Du bei Deinem 9-Zöller die Darstellung auf 25% einstellen und dann mit einer guten Lupe die ganze Pracht genießen – selbstverständlich dann mehrspaltig … :) :) :) (°!°) [[Kamel:WiKa|WiKa]] 18:24, 28. Mai 2011 (NNZ) | ||
| + | :::::Das ist auch eine feine Idee. Und die Lupe macht sich J* natürlich [http://css-tricks.com/examples/AnythingZoomer/text.php in Sofware] --[[Kamel:Nachteule|Nachteule]] 18:33, 28. Mai 2011 (NNZ) | ||
| + | ::::::Sowas in der Art hatte ich auch sofort im Kopf! Blöderweise vergrößert die Lupe nicht immer da, wo sie eigentlich sollte … und da WiKas Vermieter sich weigert, seine Immobilie dem Fortschritt zur Verfügung zu stellen, fällt mir nun nur noch folgende Lösung für WiKas Bildschirm ein: | ||
| + | ::::::[[Datei:WiKas_Bildschirm3.png|600px]] | ||
| + | ::::::Einfach ein bisschen an der Auflösung gedreht - ach komm, so schlimm sieht's doch gar nicht aus (-; --[[Kamel:J*|J*]] 19:40, 28. Mai 2011 (NNZ) | ||
| + | |||
| + | :::::::@WiKa: Vorschläge | ||
| + | ::::::::# Wenn dir dein Schkreen zu weit ist, dann geh doch näher ran; | ||
| + | ::::::::# oder halte dein ipod einfach hochkant; | ||
| + | ::::::::# drucke dir die Seite zum Lesen aus; | ||
| + | ::::::::# dann kannst du sie wieder einscannen und der Maßstab passt! | ||
| + | ::::::: ;-) ≡[[Kamel:Charly Whisky|c.w.]] 19:51, 28. Mai 2011 (NNZ) (vom Handy aus) | ||
| + | |||
| + | Buuaaahhhh … ihr seid ja so gemein zu mir: | ||
| + | :@ J* … DU Rassist … willst doch nur das ich Schlitzaugen bekomme. Sieh Dir nur mal das Männeken in Deinem letzten Schkrienshit an, der ist ja schon völlig breit und stoned, dass ist diskriminierend… Nein ich verweigere mich dieser Form des Breitensports, weil es ungesund für die Augen ist und meinen Schkrien demzufolge falsch auslastet … und nein, Schlitzaugen nicht für mich. | ||
| + | :@ Charly … Du bist auch nicht viel besser … nein ich habe kein iPhone weshalb ich näher ranrücken müsste, dies ist doch eher J*'s Problem mit seinem 9-Zöller. Ich hab einen zu großen der eben hochkant gar nicht mehr geht. Drucker versagt, Scanner macht Streifen und der Maßstab ist mir schon vor Jahren abhanden gekommen. | ||
| + | Also ich bin da mit meinen Spalten ganz zufrieden, höre mir aber gerne weiter jede H-Spalterei an die mir einen gut und optimal befüllten Bildschirm versorgt. Ich geh jetzt zum Schmollen in die Küche … ob dieser Gemeinheiten … [[Kamel:WiKa|WiKa]] 21:11, 28. Mai 2011 (NNZ) | ||
| + | |||
| + | == Beispiel für Naturunkundige und Leute die Landschaften nur durch digitale Fenster sehen == | ||
| + | |||
| + | '''Eine ganz natürliche und unveränderte Landschaft:'''<br />… büssl nach rechts scrollen um zu reisen …<br /> | ||
| + | [[Datei:Landschaft ziemlich breit.jpg]] | ||
| + | |||
| + | '''Eine schon sehr angepasste Landschaft, die eine Menge ihrer Höhe einbüßen musste, damit Kamel sie noch erfassen kann:'''<br /> | ||
| + | {{img|Landschaft ziemlich breit.jpg|width = 100%|alt = Ich bin jetzt mal wech|title = Nich anfassen}} | ||
| + | |||
| + | '''Und eine systembedingt verkrüppelte Landschaft, damit sie irgendwie noch maximal in ihrer Natürlichkeit auf den Bildschirm kommt:'''<br />…dies beinhaltet Gefahren, beispielsweise dass ein Betrachter meint er wäre in den Alpen gelandet, zwar auch Bayern aber nicht Oberpfalz!<br /> | ||
| + | {{img|Landschaft ziemlich breit.jpg|width = 100%|height = 1000px|alt = Ich bin jetzt mal wech|title = Nich anfassen}} | ||
| + | |||
| + | |||
| + | <big>Ich bin gegen Genfood und für den Erhalt natürlicher Landschaften auf breiten Bildschirmen … auch in der Kamelopedia!</Big><br />(Aktion rettet WiKa's Breit-Schkrien) °°°¡°°° [[Kamel:WiKa|WiKa]] 22:20, 28. Mai 2011 (NNZ) | ||
| + | |||
| + | :<big><big>So, und dann mal der kamelische Kompromiss für Kamele mit großen Schwänzen und kleinen Schirmen und umgekehrt ;)</big></big> | ||
| + | {{stoned | ||
| + | |image = Datei:Landschaft ziemlich breit.jpg | ||
| + | |height = 500 | ||
| + | |alt = Schön breit | ||
| + | |caption = Schön breit | ||
| + | }} | ||
| + | :{{Sm|:P}} --[[Kamel:Nachteule|Nachteule]] 22:51, 28. Mai 2011 (NNZ) | ||
| + | |||
| + | ::Saugeil … Teule, Du bist ein Schatz … und das Ganze jetzt noch für mehrspaltige Artikel ***prust*** [[Kamel:WiKa|WiKa]] 22:59, 28. Mai 2011 (NNZ) | ||
| + | ::<small>BTW: bei der Vorlage img klemmt die Höhenangabe in %, nimmt dort nur dusselige px - ganz zu meinem Ärgaaaahhhh</small> | ||
| + | |||
| + | :::Ich hätte das Bild aber dann gerne auch noch zweispaltig, nicht nur den Text: | ||
| + | {{img|Landschaft ziemlich breit zweispaltig.jpg|width = 100%|alt = Ich bin jetzt mal wech|title = Nich anfassen}} | ||
| + | ::: (-: --[[Kamel:J*|J*]] 23:17, 28. Mai 2011 (NNZ) | ||
| + | |||
| + | {|width="30%" style="vertical-align:top" | ||
| + | |width="15%" style="vertical-align:top; "| | ||
| + | <div style="-o-transform: rotate(-92deg); -moz-transform: rotate(-92deg); -webkit-transform: rotate(-92deg);"> | ||
| + | <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> | ||
| + | Also J*,<br />jetzt finde ich gehst Du erheblich zu weit, wenn ich mir so ansehe was Du da mit Bildern machst. Ich würde Dich auch nie zwingen wollen in der hier einmalig dargstellten Form einen Text lesen zu müssen (Bösondere Texteffekte bei ± X oder Y-Achse), da würde es vollkommen ausreichen wenn Du bei Deinem kleinen „Schkrien“ mit einem Java-script ein Autorotate einbaust, welches Dir Bilder,</div> | ||
| + | |width="15%" style="vertical-align:top; "| | ||
| + | <div style="-o-transform: rotate(-88deg); -moz-transform: rotate(-88deg); -webkit-transform: rotate(-88deg);"> | ||
| + | gemäß Höhenlage und nach Bedarf völlig automatisch um 90% rotiert, wahlweise über „Blue(®)sort“ mit auto-identification-mode … je nach dem ob Du Himmel oder Wasser gerade gerne links oder rechts hättest … also pre-defined sozusagen. Und dann fällt mir noch ein, wenn Du Texte quer legst, dann könnt man die ggf. auch noch besser scrollen. Ich sehe da ist noch einiges an Potential und ungeschröpften Möglichkeiten, nur bitte nicht solch einen Frevel mit den Bildern. Sicher werden wir uns irgendwo einigen können. :) | ||
| + | |||
| + | [[Kamel:WiKa|WiKa]] 00:32, 29. Mai 2011 (NNZ)</div> | ||
| + | |} | ||
| + | |||
| + | <p><div style="position:relative;line-height:0px;white-space:nowrap;font-size:0px;overflow:visible;"><!-- | ||
| + | --><div style="position:absolute;width:50%;font-size:14px;line-height:24px;overflow:hidden;">Muss schon sagen, hier gibst die besten Ideen für das Artikeldesign.</div><!-- | ||
| + | --><div style="margin-top:14px;position:absolute;background-color:white;height:12px;line-height:0px;font-size:0px;width:50%;"> </div><!-- | ||
| + | --><div style="position:absolute;margin-left:50%;height:18px;width:50%;font-size:14px;line-height:24px;overflow:hidden;">Muss schon sagen, hier gibst die besten Ideen für das Artikeldesign.</div><!-- | ||
| + | --><div style="position:absolute;margin-left:50%;background-color:white;height:13px;width:51%;line-height:1px;"> </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="position:relative;line-height:0px;white-space:nowrap;font-size:0px;overflow:visible;"><!-- | ||
| + | --><div style="position:absolute;width:50%;font-size:14px;line-height:24px;overflow:hidden;">Auch wenn Zweispaltig nicht immer besser lesbar ist.</div><!-- | ||
| + | --><div style="margin-top:14px;position:absolute;background-color:white;height:12px;line-height:0px;font-size:0px;width:50%;"> </div><!-- | ||
| + | --><div style="position:absolute;margin-left:50%;height:18px;width:50%;font-size:14px;line-height:24px;overflow:hidden;">Auch wenn Zweispaltig nicht immer besser lesbar ist.</div><!-- | ||
| + | --><div style="position:absolute;margin-left:50%;background-color:white;height:13px;width:51%;line-height:1px;"> </div> | ||
| + | </div> </p> [[Kamel:Kameloid|Kameloid]] 03:12, 29. Mai 2011 (NNZ) | ||
| + | |||
| + | ==Zurück zum Thema …== | ||
| + | {{sv}} http://plugins.jquery.com/project/jquerycolumn | ||
| + | :Hallo J*, hört sich doch ganz nett an und die Demonstration sieht auch gut aus. Wie bekommt man selbiges jetzt zu Testzwecken, nebst Doku hier in die Kamelo? Ein Versuch wäre es wert und sicher auch für einige Artikel eine feine Bereicherung, da ich nicht davon ausgehe, dass es zum Standard wird aber über eine Vorlage könnte es doch feine Dienste im Einzelfall machen, oder? [[Kamel:WiKa|WiKa]] 00:13, 17. Okt. 2011 (NNZ) | ||
| + | ::Genau. Das Script hau ich gleich mal rein, und dann wird getestet! Am besten wär's vermutlich, mehrere CSS-Klassen zu machen, so dass man immer mit ''<nowiki><div class="''xyz''">blablubb</div></nowiki>'' dann ein bestimmtes Spaltenlayout aktivieren kann. Feste Anzahl an Spalten ist vermutlich doof, weil wir alle unterschiedlich große Bildschirme haben (siehe oben). Feste Spaltenbreite ist da schon besser. Wir schaun einfach gleich mal. --[[Kamel:J*|J*]] 09:14, 17. Okt. 2011 (NNZ) | ||
| + | |||
| + | :::Und was sprach eigentlich gegen [[Kamel:Nachteule/Cols]]? --[[Kamel:Kamelokronf|Kamelokronf]] 10:32, 17. Okt. 2011 (NNZ) | ||
| + | |||
| + | ::::... dass der [[Internetz Exploder]] da zu blöd für is? Das javascript soll ja eigentlich nix anderes machen außer dass es auch in doofbrauser funzt --[[Kamel:WiMu|WiMu]] 11:49, 17. Okt. 2011 (NNZ) | ||
| + | :::::Nur dass das doofe Javascript nicht anständig mit mehr als einem Absatz funzt … Und per Javascript alle betroffenen ''<nowiki><p>…</p></nowiki>'' zu ''<nowiki>…<br/></nowiki>'' zu konvertieren ginge vielleicht aber ist zumindest arg unsauber … )-: --[[Kamel:J*|J*]] 22:35, 17. Okt. 2011 (NNZ) | ||
| + | :::::PS: Ich probiere weiter aus … nächster Test: [http://welcome.totheinter.net/2008/07/22/multi-column-layout-with-css-and-jquery/] … --[[Kamel:J*|J*]] 22:40, 17. Okt. 2011 (NNZ) | ||
| + | |||
| + | Jau, das tut's (zumindest bei mir): [[Kamel:J*/Spalten]] --[[Kamel:J*|J*]] 23:03, 17. Okt. 2011 (NNZ) | ||
Aktuelle Version vom 9. Januar 2014, 01:52 Uhr
| Forum > Mehrspaltiger Text |
Bei Bedarf dann halt einen neuen Fred starten oder diesen notfalls reanimieren.

|
Bitte mit dem Parameter ergebnis= eine Kurzzusammenfassung der Diskussion angeben! |
Moin moin,
bin beim Stöbern gerade über den Artikel Justizia gestolpert. Nachdem ich zunächst einige Sekunden überlegt habe, wo der Artikel überhaupt los geht, hat mich das Zwei-Spalten-Layout dann doch vom Lesen des Artikels abgehalten. Grundsätzlich habe ich nix gegen zwei Textspalten – aber solange zweispaltiger Text nicht anständig von HTML/CSS unterstützt wird (d.h. bis zur flächendeckenden Einführung von CSS3), es also nicht schön aussieht, finde ich, man sollte es einfach nicht verwenden.
1. Grund: Optik[<small>bearbeiten</small>]
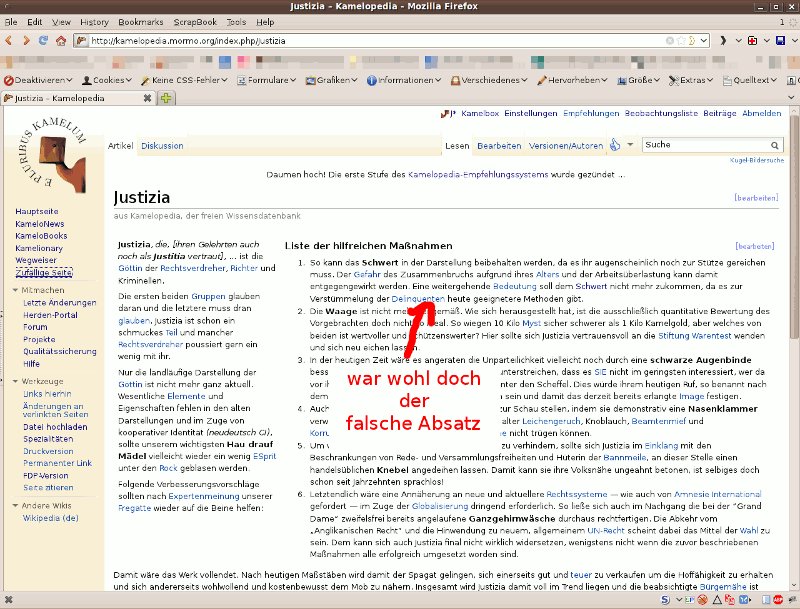
So etwa geht es mir, wenn ich einen solchen Artikel versuche zu lesen:

2. Grund: Barrierefreiheit[<small>bearbeiten</small>]
Im Quelltext ist das Ding als Tabelle umgesetzt. Tabellen sind kein Layoutelement! Text, der nicht tabellarisch ist, hat deshalb auch nix in einer Tabelle zu suchen. So was ist ein echtes Problem für Screenreader und der gleichen. Und diese Einschränkung wäre hier eigentlich vermeidbar.
Fazit[<small>bearbeiten</small>]
Sorry für den ganzen Senf, aber das musste ich grad mal loswerden … (jetzt lese ich erst mal in Ruhe den Artikel zu Ende)
Liebe Grüße, --J* 16:18, 27. Mai 2011 (NNZ)
- Ich möchte mich jetzt nicht grade darauf festlegen, ob Zweispaltig vor CSS3+x ein nogo für die Kamelo ist, aber wenn du diese Taktik störend findest in einem bestimmten Artikel, sei mutig! klick auf "bearbeiten" und machs weg. :-) Kameloid 16:52, 27. Mai 2011 (NNZ)
- Hallo J* … als Verursacher und Sponsor der Justiza kann ich Dir bedingt recht geben. So wie Du es geschildert hat mag es unglücklich sein und die wenigen die mit zu kleinem Bildschirm um die Ecke kommen, haben da ggf. mal das NACH-sehen. Ich bemühe mich immer mal ein wenig Abwechslung in die Artikel zu bekommen, gerne eben mit Gestaltung und dazu gehört nun auch mal diese primitive Form der Mehrspaltigkeit. Würde mich auf freuen wenn mal CSS3 kommt und man einfach sagt 2 oder 3 Spalten. Ich werde es nach Bedarf auch weiterhin so halten, weil in vielen anderen Fällen die Optik damit problemlos aufpoliert werden kann … denn Vielfalt sollte auch hier das Auge weiden. Wenn Dir die Justiza so sehr am Herzen liegt, dann tu Dir keinen Zwang an diese nach Deinen Vorstellungen umzurubbeln … auf meinem 20 + 24" sah und sieht die in dieser Form immer prächtig und aufgeräumt aus *g* WiKa 19:07, 27. Mai 2011 (NNZ)
- Ich hatte dieses Layout (in einem anderen Artikel) ja auch vor Jahren schon mal bemäkelt, und wir sollten das lieber nicht so machen.
- CSS-Spalten unterstützen inzwischen Firefox, Chrome, Safari und Opera (damit haben wir bei uns über 50% der Besucher, bei echten Herdenkamelen dürften der IE-Anteil noch weitaus geringer sein). Diese Browser zeigen Kamel:Nachteule/Cols also schon spaltig an. Der IE stellt die Seite halt wie immer (ohne Spalten) dar.
- Weiterer Vorteil: Wird das Fenster zu schmal, lösen sich die Spalten in Luft auf.
- Ich bin für sofortige Einführung von CSS-Spalten statt Tabellengefrickel. --Nachteule 20:06, 27. Mai 2011 (NNZ)
- Muss jetzt mal auf ein paar Glas Wein verschwinden, aber lass es doch mal am Beispiel der Justizia blicken, ich bin da ganz Ohr und interessiert und lerne auch gerne noch dazu … WiKa 20:15, 27. Mai 2011 (NNZ)
- Gibt ja auch javascript-Lösumgen (z.B.: [1] ohne da jetzt genau drübergeguckt zu haben). Sollte man sich vielleicht überlegen. In Jedem Fall: nicht einfach den
#contentmehrspaltig anzeigen lassen, sondern z.B. (Zwischen-)Überschriften über die gesamte Fensterbreite; grunzsätzlich isses so, dass es bei großem Monitor halt doof rüberkommt, wenn man 52714782354681352 Zeichen in einer Zeile hat, bzw. ein Absatz gerade mal 2-3 Zeilen füllt und umgekehrt isses genau so doof, wenn auf 'nem iPhone oder netbook usw. nach jedem 5. Zeichen ein Zeilenumbruch kommt. Vielleich sollte man am allerbesten oben ein Reiterchen einfügen, das erst bei Mausklick den Inhalt in mehrere Spalten aufteilt anstatt irgendwelche Tabellen zu verwenden (denn das ist ein absolutes no-go – da hat J* völlig recht). --WiMu 00:15, 28. Mai 2011 (NNZ) - P.S.: so bitte nicht
- Gibt ja auch javascript-Lösumgen (z.B.: [1] ohne da jetzt genau drübergeguckt zu haben). Sollte man sich vielleicht überlegen. In Jedem Fall: nicht einfach den
- Muss jetzt mal auf ein paar Glas Wein verschwinden, aber lass es doch mal am Beispiel der Justizia blicken, ich bin da ganz Ohr und interessiert und lerne auch gerne noch dazu … WiKa 20:15, 27. Mai 2011 (NNZ)
- Hallo J* … als Verursacher und Sponsor der Justiza kann ich Dir bedingt recht geben. So wie Du es geschildert hat mag es unglücklich sein und die wenigen die mit zu kleinem Bildschirm um die Ecke kommen, haben da ggf. mal das NACH-sehen. Ich bemühe mich immer mal ein wenig Abwechslung in die Artikel zu bekommen, gerne eben mit Gestaltung und dazu gehört nun auch mal diese primitive Form der Mehrspaltigkeit. Würde mich auf freuen wenn mal CSS3 kommt und man einfach sagt 2 oder 3 Spalten. Ich werde es nach Bedarf auch weiterhin so halten, weil in vielen anderen Fällen die Optik damit problemlos aufpoliert werden kann … denn Vielfalt sollte auch hier das Auge weiden. Wenn Dir die Justiza so sehr am Herzen liegt, dann tu Dir keinen Zwang an diese nach Deinen Vorstellungen umzurubbeln … auf meinem 20 + 24" sah und sieht die in dieser Form immer prächtig und aufgeräumt aus *g* WiKa 19:07, 27. Mai 2011 (NNZ)
Sehr schön, diese späte Einsicht. Ich habe mich nämlich auch schonmal über diese Mehrspaltensache aufgeregt. Hat aber damals nicht sowirklich interessiert. Allerdings ist der Artikel am Anfang immer noch zweispaltig, und mir erschließt sich nicht, warum. Kamillo 06:15, 28. Mai 2011 (NNZ)
- Man muss einen Artikel ja editieren, damit sich etwas ändert. Alleine durch das über-den-Artikel-reden ändert sich das ja nicht. Deshalb ist der wohl noch mehrspaltig.
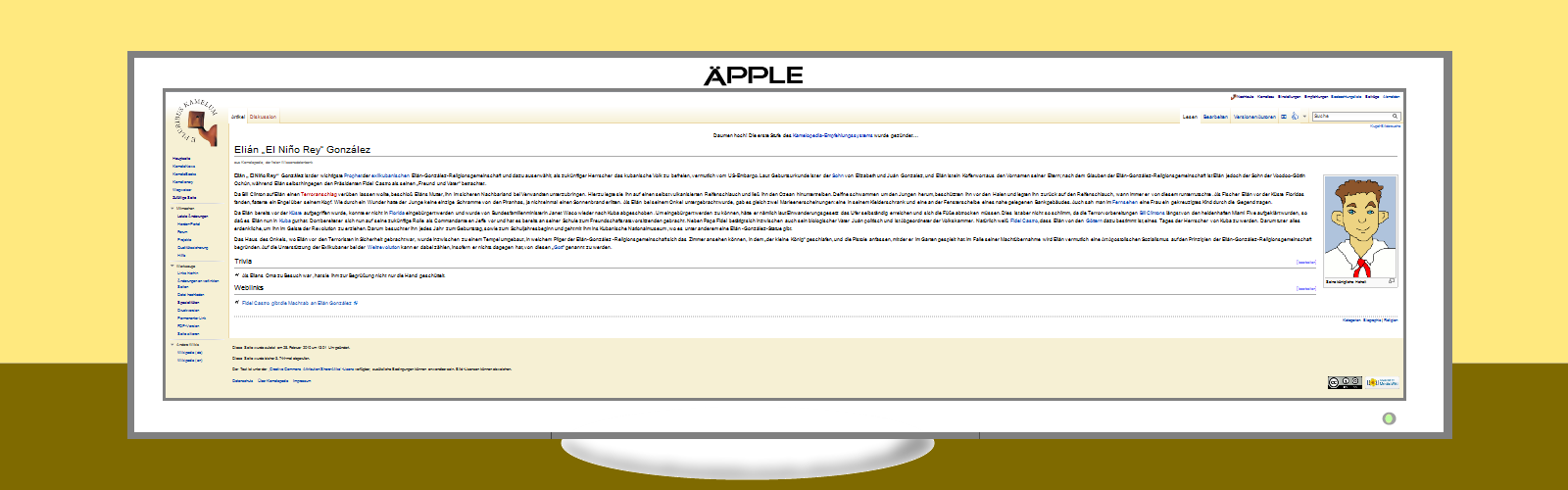
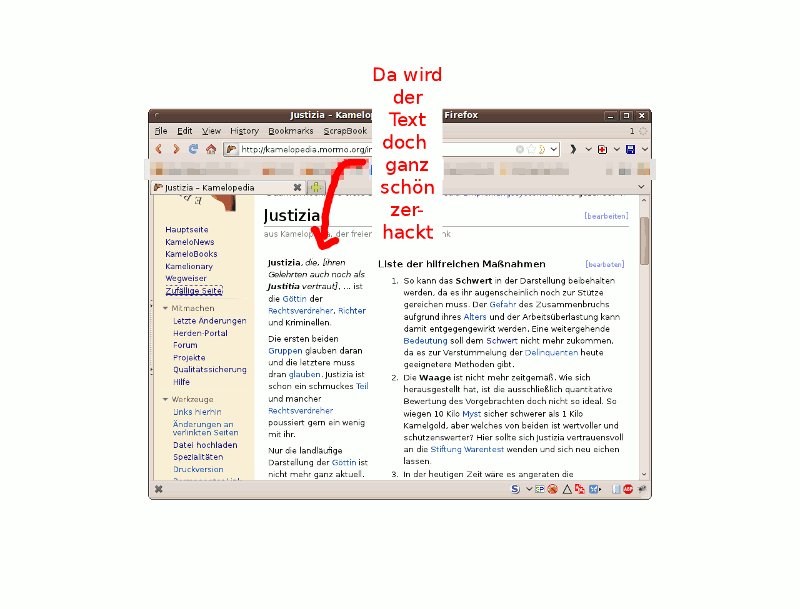
- Das hier ist übrigens WiKa Superwidescreen-Bildschirm:
- Unschwer zu erkennen ist, wie laaaaaaaaang die Zeilen für WiKa sind, und dann ist es sehr schwer, vom Zeilenende zum Anfang der richtigen nächsten Zeile zu kommen. Deshalb mag WiKa gerne mehrspaltiges Layout ...
- Und deshalb regt ihn auch der Kram im footer so sehr auf, weil er das einzige Kamel ist, welchen den footer immer ohne Scrollen auf dem Bildschirm hat :) --Nachteule 13:18, 28. Mai 2011 (NNZ)
- Höhö … warst spionieren waaah? Ist aber fast zutreffend. Ich nutze den Bildschirm allerdings nur halb (ist dann immer noch elend lang), damit es nicht ganz so grausam aussieht, auf der anderen Hälfte stelle ich für gewöhnlich Snacks und Getränke ab die man vorm Bildschirm eben so braucht. Insoweit ist auch Deine Bemerkung zutreffend, dass ich bei vielen Artikeln den Footer tatsächlich ohne scrollen erreiche … und wenn man den wie vorgeschlagen verkürzt, dann könnte ich vermutlich mehr als 10% unser Artikel lesen ohne dass rechts der Scrollbalken überhaupt erst erscheint. Also nun aber mal scherzhaft weiter. Artikel nicht alle gleich aussehen zu lassen halte ich schon für wichtig und eines der Stilelemente sind eben die besagten Spalten und andere Dönekes mehr. Also ich bin da jetzt weiterhin mal ganz Ohr für Vorschläge, nur bitte nicht einfach sagen: Gewöhnliche Fahne ist alles was wir können … WiKa 15:29, 28. Mai 2011 (NNZ)
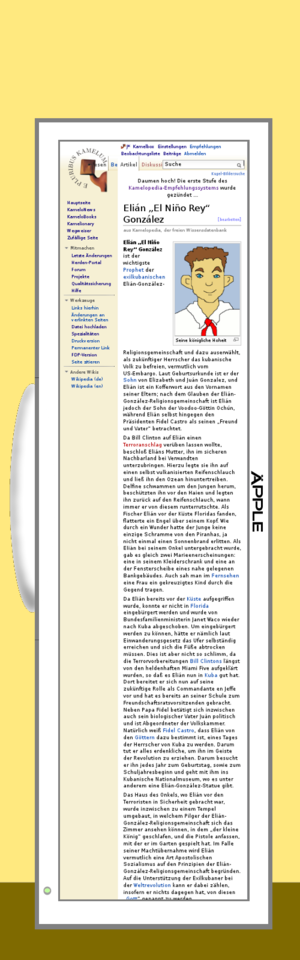
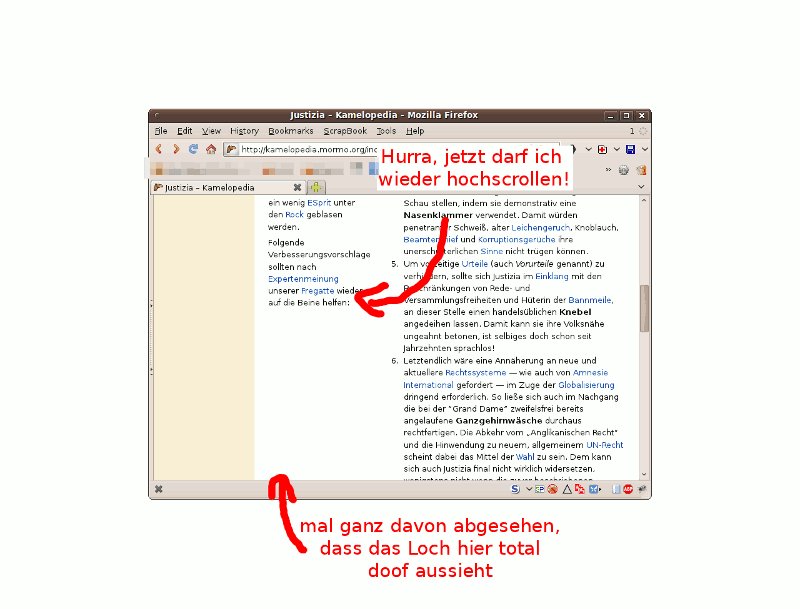
- Nein, gewöhnlich muss das hier
nicht unbedingtauf gar keinen Fall sein! Aber wie die Diskussion zeigt, bekommen wir das auch ordentlich hin. Übrigens, noch ein Tipp für den Bildschirm q-: Grüße --J* 17:49, 28. Mai 2011 (NNZ)- *quieck*auuaaa* … nöö J* so geht es nun wirklich nicht weil mein Vermieter da streiken würde. Bei Deinem Vorschlag würde hier die Deckenhöhe nicht ausreichen wenn ich meinen Bildschirm hochkant positionieren möchte, wenngleich der die automatische Orientierung sicherlich wie beim iPhone und iPad hinbekommen würde. Du siehst, hier hört der Spaß einfach auf und das ist auch genau der Grund warum Kamele mit kleineren Bildschirmen soviel scrollen müssen. Um allerdings das Betrachtungsvergnügen nicht zu dezimieren, könntest Du bei Deinem 9-Zöller die Darstellung auf 25% einstellen und dann mit einer guten Lupe die ganze Pracht genießen – selbstverständlich dann mehrspaltig … :) :) :) (°!°) WiKa 18:24, 28. Mai 2011 (NNZ)
- Das ist auch eine feine Idee. Und die Lupe macht sich J* natürlich in Sofware --Nachteule 18:33, 28. Mai 2011 (NNZ)
- Sowas in der Art hatte ich auch sofort im Kopf! Blöderweise vergrößert die Lupe nicht immer da, wo sie eigentlich sollte … und da WiKas Vermieter sich weigert, seine Immobilie dem Fortschritt zur Verfügung zu stellen, fällt mir nun nur noch folgende Lösung für WiKas Bildschirm ein:

- Einfach ein bisschen an der Auflösung gedreht - ach komm, so schlimm sieht's doch gar nicht aus (-; --J* 19:40, 28. Mai 2011 (NNZ)
- Das ist auch eine feine Idee. Und die Lupe macht sich J* natürlich in Sofware --Nachteule 18:33, 28. Mai 2011 (NNZ)
- *quieck*auuaaa* … nöö J* so geht es nun wirklich nicht weil mein Vermieter da streiken würde. Bei Deinem Vorschlag würde hier die Deckenhöhe nicht ausreichen wenn ich meinen Bildschirm hochkant positionieren möchte, wenngleich der die automatische Orientierung sicherlich wie beim iPhone und iPad hinbekommen würde. Du siehst, hier hört der Spaß einfach auf und das ist auch genau der Grund warum Kamele mit kleineren Bildschirmen soviel scrollen müssen. Um allerdings das Betrachtungsvergnügen nicht zu dezimieren, könntest Du bei Deinem 9-Zöller die Darstellung auf 25% einstellen und dann mit einer guten Lupe die ganze Pracht genießen – selbstverständlich dann mehrspaltig … :) :) :) (°!°) WiKa 18:24, 28. Mai 2011 (NNZ)
- Nein, gewöhnlich muss das hier
- @WiKa: Vorschläge
- Wenn dir dein Schkreen zu weit ist, dann geh doch näher ran;
- oder halte dein ipod einfach hochkant;
- drucke dir die Seite zum Lesen aus;
- dann kannst du sie wieder einscannen und der Maßstab passt!
- ;-) ≡c.w. 19:51, 28. Mai 2011 (NNZ) (vom Handy aus)
- @WiKa: Vorschläge
Buuaaahhhh … ihr seid ja so gemein zu mir:
- @ J* … DU Rassist … willst doch nur das ich Schlitzaugen bekomme. Sieh Dir nur mal das Männeken in Deinem letzten Schkrienshit an, der ist ja schon völlig breit und stoned, dass ist diskriminierend… Nein ich verweigere mich dieser Form des Breitensports, weil es ungesund für die Augen ist und meinen Schkrien demzufolge falsch auslastet … und nein, Schlitzaugen nicht für mich.
- @ Charly … Du bist auch nicht viel besser … nein ich habe kein iPhone weshalb ich näher ranrücken müsste, dies ist doch eher J*'s Problem mit seinem 9-Zöller. Ich hab einen zu großen der eben hochkant gar nicht mehr geht. Drucker versagt, Scanner macht Streifen und der Maßstab ist mir schon vor Jahren abhanden gekommen.
Also ich bin da mit meinen Spalten ganz zufrieden, höre mir aber gerne weiter jede H-Spalterei an die mir einen gut und optimal befüllten Bildschirm versorgt. Ich geh jetzt zum Schmollen in die Küche … ob dieser Gemeinheiten … WiKa 21:11, 28. Mai 2011 (NNZ)
Beispiel für Naturunkundige und Leute die Landschaften nur durch digitale Fenster sehen[<small>bearbeiten</small>]
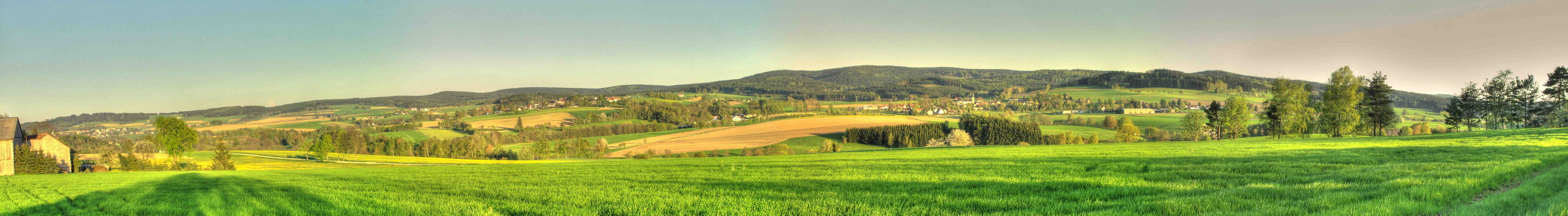
Eine ganz natürliche und unveränderte Landschaft:
… büssl nach rechts scrollen um zu reisen …

Eine schon sehr angepasste Landschaft, die eine Menge ihrer Höhe einbüßen musste, damit Kamel sie noch erfassen kann:
[]
Und eine systembedingt verkrüppelte Landschaft, damit sie irgendwie noch maximal in ihrer Natürlichkeit auf den Bildschirm kommt:
…dies beinhaltet Gefahren, beispielsweise dass ein Betrachter meint er wäre in den Alpen gelandet, zwar auch Bayern aber nicht Oberpfalz!
[]
Ich bin gegen Genfood und für den Erhalt natürlicher Landschaften auf breiten Bildschirmen … auch in der Kamelopedia!
(Aktion rettet WiKa's Breit-Schkrien) °°°¡°°° WiKa 22:20, 28. Mai 2011 (NNZ)
- So, und dann mal der kamelische Kompromiss für Kamele mit großen Schwänzen und kleinen Schirmen und umgekehrt ;)
 --Nachteule 22:51, 28. Mai 2011 (NNZ)
--Nachteule 22:51, 28. Mai 2011 (NNZ)
- Saugeil … Teule, Du bist ein Schatz … und das Ganze jetzt noch für mehrspaltige Artikel ***prust*** WiKa 22:59, 28. Mai 2011 (NNZ)
- BTW: bei der Vorlage img klemmt die Höhenangabe in %, nimmt dort nur dusselige px - ganz zu meinem Ärgaaaahhhh
- Ich hätte das Bild aber dann gerne auch noch zweispaltig, nicht nur den Text:
[]
- (-: --J* 23:17, 28. Mai 2011 (NNZ)
|
jetzt finde ich gehst Du erheblich zu weit, wenn ich mir so ansehe was Du da mit Bildern machst. Ich würde Dich auch nie zwingen wollen in der hier einmalig dargstellten Form einen Text lesen zu müssen (Bösondere Texteffekte bei ± X oder Y-Achse), da würde es vollkommen ausreichen wenn Du bei Deinem kleinen „Schkrien“ mit einem Java-script ein Autorotate einbaust, welches Dir Bilder, |
gemäß Höhenlage und nach Bedarf völlig automatisch um 90% rotiert, wahlweise über „Blue(®)sort“ mit auto-identification-mode … je nach dem ob Du Himmel oder Wasser gerade gerne links oder rechts hättest … also pre-defined sozusagen. Und dann fällt mir noch ein, wenn Du Texte quer legst, dann könnt man die ggf. auch noch besser scrollen. Ich sehe da ist noch einiges an Potential und ungeschröpften Möglichkeiten, nur bitte nicht solch einen Frevel mit den Bildern. Sicher werden wir uns irgendwo einigen können. :) WiKa 00:32, 29. Mai 2011 (NNZ) |
Kameloid 03:12, 29. Mai 2011 (NNZ)
Zurück zum Thema …[<small>bearbeiten</small>]
![]() Siehe vielleicht: http://plugins.jquery.com/project/jquerycolumn
Siehe vielleicht: http://plugins.jquery.com/project/jquerycolumn
- Hallo J*, hört sich doch ganz nett an und die Demonstration sieht auch gut aus. Wie bekommt man selbiges jetzt zu Testzwecken, nebst Doku hier in die Kamelo? Ein Versuch wäre es wert und sicher auch für einige Artikel eine feine Bereicherung, da ich nicht davon ausgehe, dass es zum Standard wird aber über eine Vorlage könnte es doch feine Dienste im Einzelfall machen, oder? WiKa 00:13, 17. Okt. 2011 (NNZ)
- Genau. Das Script hau ich gleich mal rein, und dann wird getestet! Am besten wär's vermutlich, mehrere CSS-Klassen zu machen, so dass man immer mit <div class="''xyz''">blablubb</div> dann ein bestimmtes Spaltenlayout aktivieren kann. Feste Anzahl an Spalten ist vermutlich doof, weil wir alle unterschiedlich große Bildschirme haben (siehe oben). Feste Spaltenbreite ist da schon besser. Wir schaun einfach gleich mal. --J* 09:14, 17. Okt. 2011 (NNZ)
- Und was sprach eigentlich gegen Kamel:Nachteule/Cols? --Kamelokronf 10:32, 17. Okt. 2011 (NNZ)
- ... dass der Internetz Exploder da zu blöd für is? Das javascript soll ja eigentlich nix anderes machen außer dass es auch in doofbrauser funzt --WiMu 11:49, 17. Okt. 2011 (NNZ)
- Nur dass das doofe Javascript nicht anständig mit mehr als einem Absatz funzt … Und per Javascript alle betroffenen <p>…</p> zu …<br/> zu konvertieren ginge vielleicht aber ist zumindest arg unsauber … )-: --J* 22:35, 17. Okt. 2011 (NNZ)
- PS: Ich probiere weiter aus … nächster Test: [2] … --J* 22:40, 17. Okt. 2011 (NNZ)
- ... dass der Internetz Exploder da zu blöd für is? Das javascript soll ja eigentlich nix anderes machen außer dass es auch in doofbrauser funzt --WiMu 11:49, 17. Okt. 2011 (NNZ)
Jau, das tut's (zumindest bei mir): Kamel:J*/Spalten --J* 23:03, 17. Okt. 2011 (NNZ)