Benutzer:J*/Ka-Mel-Oh/Testgelände: Unterschied zwischen den Versionen
< Benutzer:J* | Ka-Mel-Oh
Zur Navigation springen
Zur Suche springen
J* (Diskussion | Beiträge) (→Script) |
J* (Diskussion | Beiträge) (→Script) |
||
| Zeile 53: | Zeile 53: | ||
/* onsubmit */ | /* onsubmit */ | ||
| − | document.getElementById(" | + | function create_card (number, additional_css) |
| − | x = new Ajax.Request("http://kamelopedia.mormo.org/api.php?action=parse&text={{Mini-Karte|"+parseInt( | + | { |
| − | + | console.log(additional_css) | |
| − | + | if (number == "R") | |
| − | + | { | |
| − | + | x = new Ajax.Request("http://kamelopedia.mormo.org/api.php?action=parse&text={{Ka-Mel-Oh-Mini-Rückseite!|style%3Dposition:absolute; left:0px; top:0px;"+additional_css+"}}&format=json", | |
| − | + | { | |
| − | + | method:'get', | |
| − | + | onSuccess: function(transport){ | |
| + | document.getElementById("new_card_slot").innerHTML += transport.responseJSON.parse.text["*"]; | ||
| + | fix_magic(); | ||
| + | } | ||
| + | }); | ||
| + | } | ||
| + | else | ||
| + | { | ||
| + | x = new Ajax.Request("http://kamelopedia.mormo.org/api.php?action=parse&text={{Mini-Karte|"+parseInt(number)+"|style%3Dposition:absolute; left:0px; top:0px;"+additional_css+"}}&format=json", | ||
| + | { | ||
| + | method:'get', | ||
| + | onSuccess: function(transport){ | ||
| + | document.getElementById("new_card_slot").innerHTML += transport.responseJSON.parse.text["*"]; | ||
| + | fix_magic(); | ||
| + | } | ||
| + | }); | ||
| + | } | ||
| + | } | ||
| − | |||
| − | |||
| − | document.getElementById(" | + | document.getElementById("card_create_form").childNodes[0].onsubmit = function () { create_card(this.number.value,""); return false; }; |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | return false; | + | document.getElementById("back_create_form").childNodes[0].onsubmit = function () { create_card("R",""); return false; }; |
| − | }; | ||
/* --- permalink */ | /* --- permalink */ | ||
| Zeile 84: | Zeile 90: | ||
document.getElementById("perma_link").childNodes[0].onsubmit = function () { | document.getElementById("perma_link").childNodes[0].onsubmit = function () { | ||
| − | + | var hints = document.getElementsByClassName("hint"); | |
| − | + | var out = []; | |
| − | + | for (var i = 0; i < hints.length; i ++) | |
| − | + | { | |
| − | + | var s = ""; | |
| − | + | s += hints[i].innerHTML + ","; | |
| − | + | s += parseInt(hints[i].parentNode.style.left) + ","; | |
| − | + | s += parseInt(hints[i].parentNode.style.top) + ","; | |
| − | + | s += (parseInt(hints[i].parentNode.style.zIndex) - 1000); | |
| − | + | out.push(s); | |
| − | + | } | |
| − | + | this.link.value = (location.href+"?").split("?")[0] + "?cards=" + out.join(";"); | |
| − | + | return false; | |
}; | }; | ||
| + | |||
| + | /* --- init --- */ | ||
| + | |||
| + | var argstrings = (location.href+"?").split("?")[1].split("&"); | ||
| + | var args = {cards:""}; // default arguments | ||
| + | for (var i=0; i<argstrings.length; i++) | ||
| + | { | ||
| + | var parts = (argstrings[i]+"==").split("="); | ||
| + | args[parts[0]]=parts[1]; | ||
| + | } | ||
| + | |||
| + | var cards = args.cards.split(";"); | ||
| + | console.log("cards") | ||
| + | console.log(cards) | ||
| + | for (var i=0; i < cards.length; i ++) | ||
| + | { | ||
| + | var props = cards[i].split(",") | ||
| + | create_card(props[0],"left:"+props[1]+"px; top:"+props[2]+"px; z-index:"+(props[3]+1000)+";"); | ||
| + | } | ||
</pre> | </pre> | ||
Version vom 1. Mai 2010, 12:16 Uhr
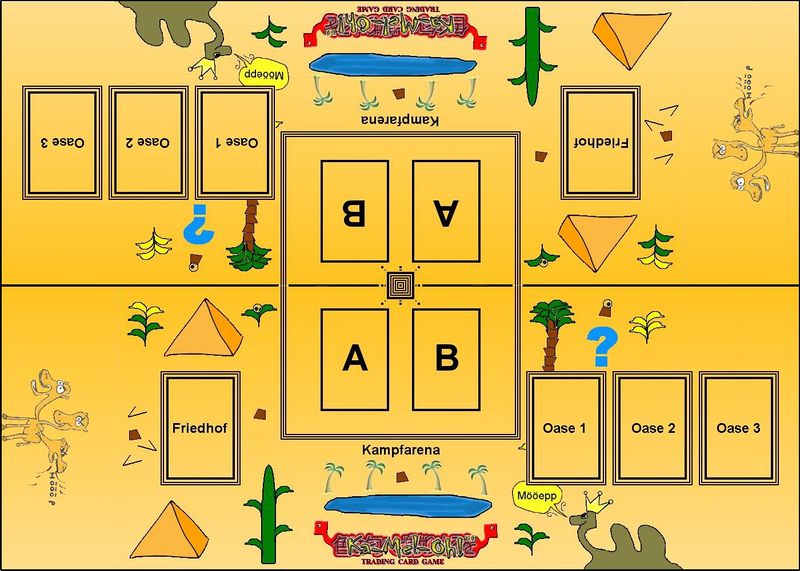
Spielfeld
Spieler 1:
{{#arg:sp1|Niemand}}
Spieler 2:
{{#arg:sp2|Niemand}}

{{#arg:cards}}
Kommentar
{{#arg:comment}}
Spielfeld und Karten manipulieren
| Karte Nummer [#] [erstellen] | |
| Umgedrehten Kartenstapel [erstellen] |
Permalink
[Permalink erzeugen]
[ ]
[ ]
Script
Das muss später noch eingepflegt werden:
/* --- create cards --- */
/* forms */
document.getElementById("card_create_form").innerHTML="<form style='display: inline;'><input name='number' type='text' size='2' /> <input type='submit' value='erstellen' /></form>";
document.getElementById("back_create_form").innerHTML="<form style='display: inline;'><input type='submit' value='erstellen' /></form>";
/* onsubmit */
function create_card (number, additional_css)
{
console.log(additional_css)
if (number == "R")
{
x = new Ajax.Request("http://kamelopedia.mormo.org/api.php?action=parse&text={{Ka-Mel-Oh-Mini-Rückseite!|style%3Dposition:absolute; left:0px; top:0px;"+additional_css+"}}&format=json",
{
method:'get',
onSuccess: function(transport){
document.getElementById("new_card_slot").innerHTML += transport.responseJSON.parse.text["*"];
fix_magic();
}
});
}
else
{
x = new Ajax.Request("http://kamelopedia.mormo.org/api.php?action=parse&text={{Mini-Karte|"+parseInt(number)+"|style%3Dposition:absolute; left:0px; top:0px;"+additional_css+"}}&format=json",
{
method:'get',
onSuccess: function(transport){
document.getElementById("new_card_slot").innerHTML += transport.responseJSON.parse.text["*"];
fix_magic();
}
});
}
}
document.getElementById("card_create_form").childNodes[0].onsubmit = function () { create_card(this.number.value,""); return false; };
document.getElementById("back_create_form").childNodes[0].onsubmit = function () { create_card("R",""); return false; };
/* --- permalink */
document.getElementById("perma_link").innerHTML="<form><input type='submit' value='Permalink erzeugen' /><br><input type='text' style='width:80%' name='link' /></form>";
document.getElementById("perma_link").childNodes[0].onsubmit = function () {
var hints = document.getElementsByClassName("hint");
var out = [];
for (var i = 0; i < hints.length; i ++)
{
var s = "";
s += hints[i].innerHTML + ",";
s += parseInt(hints[i].parentNode.style.left) + ",";
s += parseInt(hints[i].parentNode.style.top) + ",";
s += (parseInt(hints[i].parentNode.style.zIndex) - 1000);
out.push(s);
}
this.link.value = (location.href+"?").split("?")[0] + "?cards=" + out.join(";");
return false;
};
/* --- init --- */
var argstrings = (location.href+"?").split("?")[1].split("&");
var args = {cards:""}; // default arguments
for (var i=0; i<argstrings.length; i++)
{
var parts = (argstrings[i]+"==").split("=");
args[parts[0]]=parts[1];
}
var cards = args.cards.split(";");
console.log("cards")
console.log(cards)
for (var i=0; i < cards.length; i ++)
{
var props = cards[i].split(",")
create_card(props[0],"left:"+props[1]+"px; top:"+props[2]+"px; z-index:"+(props[3]+1000)+";");
}