Benutzer:J*/Ka-Mel-Oh/Testgelände: Unterschied zwischen den Versionen
< Benutzer:J* | Ka-Mel-Oh
Zur Navigation springen
Zur Suche springen
J* (Diskussion | Beiträge) |
J* (Diskussion | Beiträge) |
||
| Zeile 14: | Zeile 14: | ||
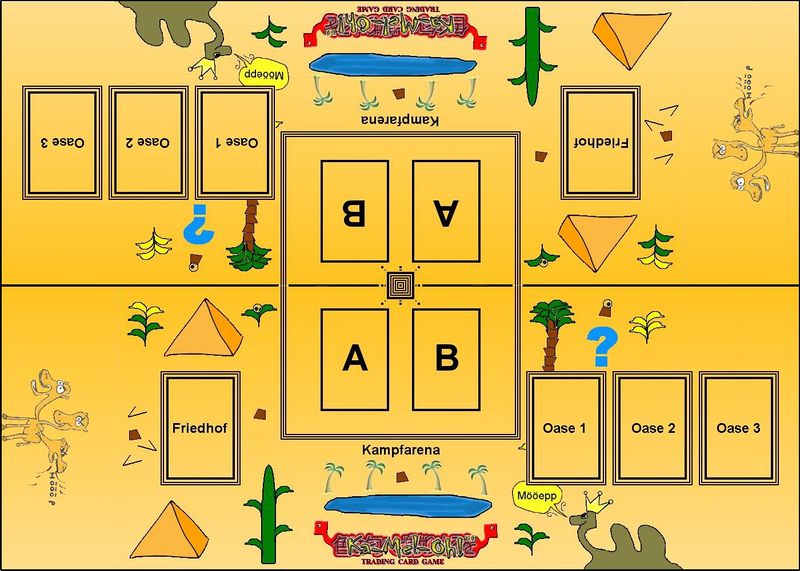
[[Bild:Ka-Mel-Oh! Spielplan WiMu.jpg|800px]] | [[Bild:Ka-Mel-Oh! Spielplan WiMu.jpg|800px]] | ||
</div> | </div> | ||
| + | |||
| + | ==Klassen== | ||
| + | ===ui ''(User interface)''=== | ||
| + | Achtung: die ui arbeitet mit Plätzen/slots und nicht mit Karten - was in den Slots liegt ist für die ui irrelevant und die Auswahlmöglichkeiten werden der UI vom rules-Block mitgeteilt. | ||
| + | * in | ||
| + | ** Aktionen für Slots | ||
| + | *** Default action | ||
| + | *** Menu action | ||
| + | *** DragDrop action | ||
| + | ** Pseudo-Slot none | ||
| + | * out | ||
| + | ** Slots anzeigen | ||
| + | * interaktiv (ui-intern) | ||
| + | ** request-answer-Rahmen | ||
| + | ** drag-drop | ||
| + | ** info (Karte groß) | ||
| + | ** menü | ||
| + | * intern | ||
| + | ** ajax (Kartenbilder) | ||
| + | ===rules ''(Regelwerk und Gameplay, aktiver Teil)''=== | ||
| + | * Ablauf der Runde | ||
| + | * Koordination zwischen den Objekten | ||
| + | * Auswertung von map und database | ||
| + | * Auswertung von User-Eingaben | ||
| + | ===map ''(Speicherung der Rundendaten)''=== | ||
| + | * user | ||
| + | ** hand | ||
| + | *** [ 6 ] | ||
| + | ** oasis | ||
| + | *** { open: 1 , deck: [ 0 - 20 ] } | ||
| + | ** arena | ||
| + | *** [ 2 ] | ||
| + | ** sharedVars | ||
| + | *** { ids... } | ||
| + | ===database ''(nicht-grafisches Kartenmaterial (ro))''=== | ||
| + | * card | ||
| + | ** values | ||
| + | *** { ... } | ||
| + | ** hooks date.* ( before- / after- ) | ||
| + | *** dateAdding (Date=Dattel) | ||
| + | *** monsterBattling | ||
| + | *** monsterArena | ||
| + | *** cardPlay | ||
| + | ** hooks calculation.* ( at- ) | ||
| + | *** monsterValue | ||
| + | *** connectedValue | ||
| + | ===storage ''(Speichern von Sitzungsdaten)''=== | ||
| + | |||
| + | ==Objekte== | ||
| + | ===Card (prototype)=== | ||
| + | * id | ||
| + | * name | ||
| + | * values | ||
| + | ** dates | ||
| + | * hooks | ||
| + | ** calc (empty) | ||
| + | ** event (empty) | ||
| + | ===Monster (inherits Card; prototype)=== | ||
| + | * values | ||
| + | ** ap | ||
| + | ** dp | ||
| + | ** l | ||
| + | ===Slot=== | ||
| + | * type (hand, | ||
| + | * number | ||
| + | * card (or empty) | ||
| + | * visible [ user0, user1 ] | ||
| + | ===Array (prototype)=== | ||
| + | additions to Array: | ||
| + | * function shuffle() | ||
| + | ** shuffles elements in an array | ||
| + | * function selectOn( boolFunction(arrayElement) ) | ||
| + | * function deleteOn( boolFunction(arrayElement) ) | ||
| + | * function uniqueOn( boolFunction(arrayElement) ) | ||
| + | ** selects elements in array based on a function which evaluates the element's content | ||
| + | ===Async=== | ||
| + | array of { ui:ui-request, handle:function() } | ||
| + | * run() | ||
| + | |||
| + | ==Notizen== | ||
| + | * Async -> nie, nie, nie Rückgabewerte (außer Calc-Hooks: sollten nicht mit UI-Interagieren) | ||
Version vom 18. Februar 2009, 22:30 Uhr
Klassen
ui (User interface)
Achtung: die ui arbeitet mit Plätzen/slots und nicht mit Karten - was in den Slots liegt ist für die ui irrelevant und die Auswahlmöglichkeiten werden der UI vom rules-Block mitgeteilt.
- in
- Aktionen für Slots
- Default action
- Menu action
- DragDrop action
- Pseudo-Slot none
- Aktionen für Slots
- out
- Slots anzeigen
- interaktiv (ui-intern)
- request-answer-Rahmen
- drag-drop
- info (Karte groß)
- menü
- intern
- ajax (Kartenbilder)
rules (Regelwerk und Gameplay, aktiver Teil)
- Ablauf der Runde
- Koordination zwischen den Objekten
- Auswertung von map und database
- Auswertung von User-Eingaben
map (Speicherung der Rundendaten)
- user
- hand
- [ 6 ]
- oasis
- { open: 1 , deck: [ 0 - 20 ] }
- arena
- [ 2 ]
- sharedVars
- { ids... }
- hand
database (nicht-grafisches Kartenmaterial (ro))
- card
- values
- { ... }
- hooks date.* ( before- / after- )
- dateAdding (Date=Dattel)
- monsterBattling
- monsterArena
- cardPlay
- hooks calculation.* ( at- )
- monsterValue
- connectedValue
- values
storage (Speichern von Sitzungsdaten)
Objekte
Card (prototype)
- id
- name
- values
- dates
- hooks
- calc (empty)
- event (empty)
Monster (inherits Card; prototype)
- values
- ap
- dp
- l
Slot
- type (hand,
- number
- card (or empty)
- visible [ user0, user1 ]
Array (prototype)
additions to Array:
- function shuffle()
- shuffles elements in an array
- function selectOn( boolFunction(arrayElement) )
- function deleteOn( boolFunction(arrayElement) )
- function uniqueOn( boolFunction(arrayElement) )
- selects elements in array based on a function which evaluates the element's content
Async
array of { ui:ui-request, handle:function() }
- run()
Notizen
- Async -> nie, nie, nie Rückgabewerte (außer Calc-Hooks: sollten nicht mit UI-Interagieren)