|
|
| Zeile 1: |
Zeile 1: |
| | <div style="position:relative"> | | <div style="position:relative"> |
| − | <div id="log"> | + | <div id="field" style="width: 800px;"> |
| − | </div>
| |
| − | <div id="global">
| |
| − | </div>
| |
| − | <div id="field">
| |
| | <div class="positioner" style="top: 16%; left: 3.5%;">O3</div> | | <div class="positioner" style="top: 16%; left: 3.5%;">O3</div> |
| | <div class="positioner" style="top: 16%; left: 14.2857%;">O2</div> | | <div class="positioner" style="top: 16%; left: 14.2857%;">O2</div> |
| Zeile 16: |
Zeile 12: |
| | <div class="positioner" style="bottom: 16%; right: 70.7857%;">F</div> | | <div class="positioner" style="bottom: 16%; right: 70.7857%;">F</div> |
| | <div class="positioner" style="bottom: 28%; right: 40.0714%;">B</div> | | <div class="positioner" style="bottom: 28%; right: 40.0714%;">B</div> |
| − | <div class="positioner" style="bottom: 28%; right: 51.5%;">A</div> | + | <div class="positioner" style="bottom: 28%; right: 51.5%;"> |
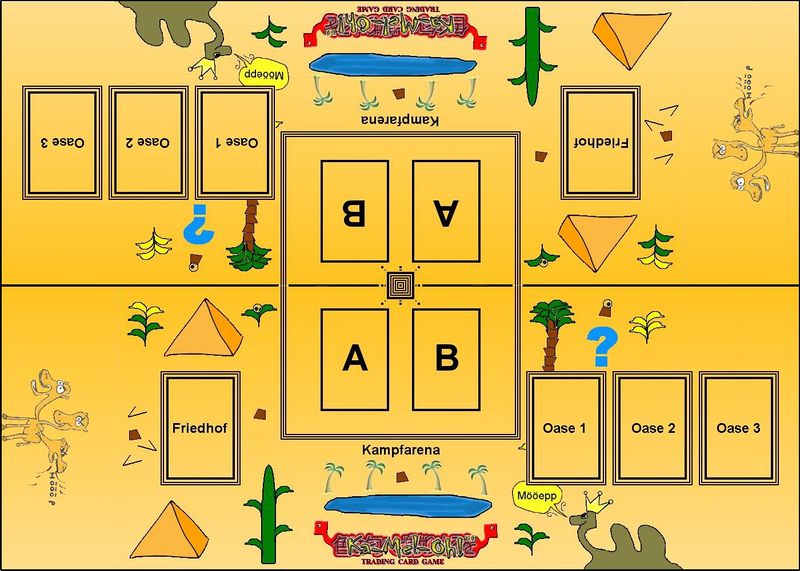
| − | [[Bild:Ka-Mel-Oh! Spielplan WiMu.jpg|600px]]
| + | A |
| | + | </div> |
| | + | <div style="left:800px; height: 283px; border: 2px black solid; border-left: none; position: absolute;"> |
| | + | Xs Spielhälfte |
| | + | *O1 |
| | + | *O2 |
| | + | *O3 |
| | + | *A |
| | + | *B |
| | + | *F |
| | </div> | | </div> |
| − | <div id="hand"> | + | <div style="left:800px; top: 284px; height: 283px; border: 2px black solid; border-left: none; position: absolute;"> |
| − | <div class="handcard" style="left: 10px"></div>
| + | Ys Spielhälfte |
| − | <div class="handcard" style="left: 71px"></div>
| + | *O1 |
| − | <div class="handcard" style="left: 132px"></div>
| + | *O2 |
| − | <div class="handcard" style="left: 193px"></div>
| + | *O3 |
| − | <div class="handcard" style="left: 254px"></div>
| + | *A |
| − | <div class="handcard" style="left: 315px"></div>
| + | *B |
| | + | *F |
| | </div> | | </div> |
| | + | [[Bild:Ka-Mel-Oh! Spielplan WiMu.jpg|800px]] |
| | </div> | | </div> |
| − |
| |
| − | ==Klassen==
| |
| − | ===ui ''(User interface)''===
| |
| − | Achtung: die ui arbeitet mit Plätzen/slots und nicht mit Karten - was in den Slots liegt ist für die ui irrelevant und die Auswahlmöglichkeiten werden der UI vom rules-Block mitgeteilt.
| |
| − | * in
| |
| − | ** Aktionen für Slots
| |
| − | *** Default action
| |
| − | *** Menu action
| |
| − | *** DragDrop action
| |
| − | ** Pseudo-Slot none
| |
| − | * out
| |
| − | ** Slots anzeigen
| |
| − | * interaktiv (ui-intern)
| |
| − | ** request-answer-Rahmen
| |
| − | ** drag-drop
| |
| − | ** info (Karte groß)
| |
| − | ** menü
| |
| − | * intern
| |
| − | ** ajax (Kartenbilder)
| |
| − | ===rules ''(Regelwerk und Gameplay, aktiver Teil)''===
| |
| − | * Ablauf der Runde
| |
| − | * Koordination zwischen den Objekten
| |
| − | * Auswertung von map und database
| |
| − | * Auswertung von User-Eingaben
| |
| − | ===map ''(Speicherung der Rundendaten)''===
| |
| − | * user
| |
| − | ** hand
| |
| − | *** [ 6 ]
| |
| − | ** oasis
| |
| − | *** { open: 1 , deck: [ 0 - 20 ] }
| |
| − | ** arena
| |
| − | *** [ 2 ]
| |
| − | ** sharedVars
| |
| − | *** { ids... }
| |
| − | ===database ''(nicht-grafisches Kartenmaterial (ro))''===
| |
| − | * card
| |
| − | ** values
| |
| − | *** { ... }
| |
| − | ** hooks date.* ( before- / after- )
| |
| − | *** dateAdding (Date=Dattel)
| |
| − | *** monsterBattling
| |
| − | *** monsterArena
| |
| − | *** cardPlay
| |
| − | ** hooks calculation.* ( at- )
| |
| − | *** monsterValue
| |
| − | *** connectedValue
| |
| − | ===storage ''(Speichern von Sitzungsdaten)''===
| |
| − |
| |
| − | ==Objekte==
| |
| − | ===Card (prototype)===
| |
| − | * id
| |
| − | * name
| |
| − | * values
| |
| − | ** dates
| |
| − | * hooks
| |
| − | ** calc (empty)
| |
| − | ** event (empty)
| |
| − | ===Monster (inherits Card; prototype)===
| |
| − | * values
| |
| − | ** ap
| |
| − | ** dp
| |
| − | ** l
| |
| − | ===Slot===
| |
| − | * type (hand,
| |
| − | * number
| |
| − | * card (or empty)
| |
| − | * visible [ user0, user1 ]
| |
| − | ===Array (prototype)===
| |
| − | additions to Array:
| |
| − | * function shuffle()
| |
| − | ** shuffles elements in an array
| |
| − | * function selectOn( boolFunction(arrayElement) )
| |
| − | * function deleteOn( boolFunction(arrayElement) )
| |
| − | * function uniqueOn( boolFunction(arrayElement) )
| |
| − | ** selects elements in array based on a function which evaluates the element's content
| |
| − | ===Async===
| |
| − | array of { ui:ui-request, handle:function() }
| |
| − | * run()
| |
| − |
| |
| − | ==Notizen==
| |
| − | * Async -> nie, nie, nie Rückgabewerte (außer Calc-Hooks: sollten nicht mit UI-Interagieren)
| |