Benutzer:J*/Ka-Mel-Oh/Testgelände: Unterschied zwischen den Versionen
< Benutzer:J* | Ka-Mel-Oh
Zur Navigation springen
Zur Suche springen
J* (Diskussion | Beiträge) |
J* (Diskussion | Beiträge) (→Script) |
||
| Zeile 44: | Zeile 44: | ||
Das muss später noch eingepflegt werden: | Das muss später noch eingepflegt werden: | ||
<pre> | <pre> | ||
| − | // | + | /* --- create cards --- */ |
| + | |||
| + | /* forms */ | ||
| + | |||
document.getElementById("card_create_form").innerHTML="<form style='display: inline;'><input name='number' type='text' size='2' /> <input type='submit' value='erstellen' /></form>"; | document.getElementById("card_create_form").innerHTML="<form style='display: inline;'><input name='number' type='text' size='2' /> <input type='submit' value='erstellen' /></form>"; | ||
document.getElementById("back_create_form").innerHTML="<form style='display: inline;'><input type='submit' value='erstellen' /></form>"; | document.getElementById("back_create_form").innerHTML="<form style='display: inline;'><input type='submit' value='erstellen' /></form>"; | ||
| − | // | + | /* onsubmit */ |
| + | |||
document.getElementById("card_create_form").childNodes[0].onsubmit = function () { | document.getElementById("card_create_form").childNodes[0].onsubmit = function () { | ||
x = new Ajax.Request("http://kamelopedia.mormo.org/api.php?action=parse&text={{Mini-Karte|"+parseInt(this.number.value)+"|style%3Dposition:absolute; left:0px; top:0px;}}&format=json", | x = new Ajax.Request("http://kamelopedia.mormo.org/api.php?action=parse&text={{Mini-Karte|"+parseInt(this.number.value)+"|style%3Dposition:absolute; left:0px; top:0px;}}&format=json", | ||
| Zeile 55: | Zeile 59: | ||
onSuccess: function(transport){ | onSuccess: function(transport){ | ||
document.getElementById("new_card_slot").innerHTML += transport.responseJSON.parse.text["*"]; | document.getElementById("new_card_slot").innerHTML += transport.responseJSON.parse.text["*"]; | ||
| + | fix_magic(); | ||
} | } | ||
}); | }); | ||
| Zeile 67: | Zeile 72: | ||
onSuccess: function(transport){ | onSuccess: function(transport){ | ||
document.getElementById("new_card_slot").innerHTML += transport.responseJSON.parse.text["*"]; | document.getElementById("new_card_slot").innerHTML += transport.responseJSON.parse.text["*"]; | ||
| + | fix_magic(); | ||
} | } | ||
}); | }); | ||
| Zeile 73: | Zeile 79: | ||
}; | }; | ||
| − | // | + | /* --- permalink */ |
| − | |||
| − | var | + | document.getElementById("perma_link").innerHTML="<form><input type='submit' value='Permalink erzeugen' /><br><input type='text' style='width:80%' name='link' /></form>"; |
| + | |||
| + | document.getElementById("perma_link").childNodes[0].onsubmit = function () { | ||
| + | var hints = document.getElementsByClassName("hint"); | ||
| + | var out = []; | ||
| + | for (var i = 0; i < hints.length; i ++) | ||
| + | { | ||
| + | var s = ""; | ||
| + | s += hints[i].innerHTML + ","; | ||
| + | s += parseInt(hints[i].parentNode.style.left) + ","; | ||
| + | s += parseInt(hints[i].parentNode.style.top) + ","; | ||
| + | s += (parseInt(hints[i].parentNode.style.zIndex) - 1000); | ||
| + | out.push(s); | ||
| + | } | ||
| + | this.link.value = (location.href+"?").split("?")[0] + "?cards=" + out; | ||
| + | return false; | ||
| + | }; | ||
</pre> | </pre> | ||
Version vom 1. Mai 2010, 11:12 Uhr
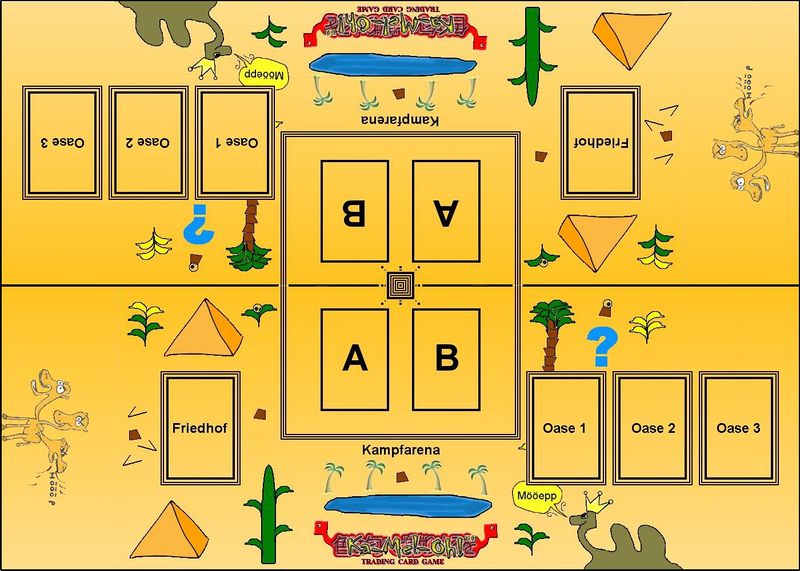
Spielfeld
Spieler 1:
{{#arg:sp1|Niemand}}
Spieler 2:
{{#arg:sp2|Niemand}}

{{#arg:cards}}
Kommentar
{{#arg:comment}}
Spielfeld und Karten manipulieren
| Karte Nummer [#] [erstellen] | |
| Umgedrehten Kartenstapel [erstellen] |
Permalink
[Permalink erzeugen]
[ ]
[ ]
Script
Das muss später noch eingepflegt werden:
/* --- create cards --- */
/* forms */
document.getElementById("card_create_form").innerHTML="<form style='display: inline;'><input name='number' type='text' size='2' /> <input type='submit' value='erstellen' /></form>";
document.getElementById("back_create_form").innerHTML="<form style='display: inline;'><input type='submit' value='erstellen' /></form>";
/* onsubmit */
document.getElementById("card_create_form").childNodes[0].onsubmit = function () {
x = new Ajax.Request("http://kamelopedia.mormo.org/api.php?action=parse&text={{Mini-Karte|"+parseInt(this.number.value)+"|style%3Dposition:absolute; left:0px; top:0px;}}&format=json",
{
method:'get',
onSuccess: function(transport){
document.getElementById("new_card_slot").innerHTML += transport.responseJSON.parse.text["*"];
fix_magic();
}
});
return false;
};
document.getElementById("back_create_form").childNodes[0].onsubmit = function () {
x = new Ajax.Request("http://kamelopedia.mormo.org/api.php?action=parse&text={{Ka-Mel-Oh-Mini-Rückseite!|style%3Dposition:absolute; left:0px; top:0px;}}&format=json",
{
method:'get',
onSuccess: function(transport){
document.getElementById("new_card_slot").innerHTML += transport.responseJSON.parse.text["*"];
fix_magic();
}
});
return false;
};
/* --- permalink */
document.getElementById("perma_link").innerHTML="<form><input type='submit' value='Permalink erzeugen' /><br><input type='text' style='width:80%' name='link' /></form>";
document.getElementById("perma_link").childNodes[0].onsubmit = function () {
var hints = document.getElementsByClassName("hint");
var out = [];
for (var i = 0; i < hints.length; i ++)
{
var s = "";
s += hints[i].innerHTML + ",";
s += parseInt(hints[i].parentNode.style.left) + ",";
s += parseInt(hints[i].parentNode.style.top) + ",";
s += (parseInt(hints[i].parentNode.style.zIndex) - 1000);
out.push(s);
}
this.link.value = (location.href+"?").split("?")[0] + "?cards=" + out;
return false;
};