Widget Diskussion:Css: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
WiMu (Diskussion | Beiträge) K |
K |
||
| Zeile 9: | Zeile 9: | ||
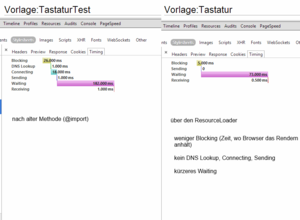
::Siehe Bild rechts, das Timing ist über den RL besser ... jetzt ist der Server natürlich fix, und es fällt nicht so wirklich ins Gewicht, aber letzte Woche dauerten Anfragen an den Server mehrere Sekunden ... --[[Kamel:Nachteule|Nachteule]] ([[Kamel Diskussion:Nachteule|Diskussion]]) 11:54, 16. Jan. 2014 (NNZ) | ::Siehe Bild rechts, das Timing ist über den RL besser ... jetzt ist der Server natürlich fix, und es fällt nicht so wirklich ins Gewicht, aber letzte Woche dauerten Anfragen an den Server mehrere Sekunden ... --[[Kamel:Nachteule|Nachteule]] ([[Kamel Diskussion:Nachteule|Diskussion]]) 11:54, 16. Jan. 2014 (NNZ) | ||
:::Das timing überzeugt natürlich. Nur bin ich irgendwie paranoid, was deaktiviertes Javascript angeht ... drum: wie wäre es mit beidem? <code>function importCSS(src) { ... }</code> für javascript-Kamele und <code>@import ...</code> in einem <code><nowiki><noscript></nowiki></code>-Block? Dann hätten in jedem Fall alle was davon und das separate noscript-Gedöhnse wird in den aller meisen Fällen (meine Paranoia ...) nicht geladen und hält somit auch nicht weiter auf. --[[Kamel:WiMu|WiMu]] ([[Kamel Diskussion:WiMu|Diskussion]]) 11:59, 16. Jan. 2014 (NNZ) | :::Das timing überzeugt natürlich. Nur bin ich irgendwie paranoid, was deaktiviertes Javascript angeht ... drum: wie wäre es mit beidem? <code>function importCSS(src) { ... }</code> für javascript-Kamele und <code>@import ...</code> in einem <code><nowiki><noscript></nowiki></code>-Block? Dann hätten in jedem Fall alle was davon und das separate noscript-Gedöhnse wird in den aller meisen Fällen (meine Paranoia ...) nicht geladen und hält somit auch nicht weiter auf. --[[Kamel:WiMu|WiMu]] ([[Kamel Diskussion:WiMu|Diskussion]]) 11:59, 16. Jan. 2014 (NNZ) | ||
| + | ::::Habe ich eingefügt. Das aktualisierte Widget wurde erst eingebaut, nachdem ich das kompilierte per Huf auf dem Server gelöscht hatte. --[[Kamel:Nachteule|Nachteule]] ([[Kamel Diskussion:Nachteule|Diskussion]]) 12:50, 16. Jan. 2014 (NNZ) | ||
Aktuelle Version vom 16. Januar 2014, 12:50 Uhr
Hallo Teule,
das Dilemma mit dem Widget-Namensraum habe ich mitbekommen ... doof! Aber warum willst du denn überhaupt an diesem Css-Widdget etwas editieren? Das schöne daran war doch, dass es auch ohne javascript funktionierte – jetzt mit function importCSS(src) { ... } natürlich nicht mehr. Gab es mit dem alten @import ... Probleme?
Grüße, --WiMu (Diskussion) 10:53, 16. Jan. 2014 (NNZ)
- Die nötigen CSS wurden nicht nachgeladen, wenn "/" und so in der URL waren, war irgendwie falsch codiert. Ich war da evtl. auf dem Holzweg, weil mir zu dem Zeitpunkt [1] nicht klar war, das wir ein ganz anderes Problem haben (das kompilierte Widget wird nicht aktualisiert, oder erst irgendwann aktualisiert, weiß der Kukuck) ...
- Und dann war da noch was wegen synchronem/asynchronen Laden ... als der Server noch lahmte ... ich frosche aber noch mal weiter ... --Nachteule (Diskussion) 11:11, 16. Jan. 2014 (NNZ)
- Siehe Bild rechts, das Timing ist über den RL besser ... jetzt ist der Server natürlich fix, und es fällt nicht so wirklich ins Gewicht, aber letzte Woche dauerten Anfragen an den Server mehrere Sekunden ... --Nachteule (Diskussion) 11:54, 16. Jan. 2014 (NNZ)
- Das timing überzeugt natürlich. Nur bin ich irgendwie paranoid, was deaktiviertes Javascript angeht ... drum: wie wäre es mit beidem?
function importCSS(src) { ... }für javascript-Kamele und@import ...in einem<noscript>-Block? Dann hätten in jedem Fall alle was davon und das separate noscript-Gedöhnse wird in den aller meisen Fällen (meine Paranoia ...) nicht geladen und hält somit auch nicht weiter auf. --WiMu (Diskussion) 11:59, 16. Jan. 2014 (NNZ)- Habe ich eingefügt. Das aktualisierte Widget wurde erst eingebaut, nachdem ich das kompilierte per Huf auf dem Server gelöscht hatte. --Nachteule (Diskussion) 12:50, 16. Jan. 2014 (NNZ)
- Das timing überzeugt natürlich. Nur bin ich irgendwie paranoid, was deaktiviertes Javascript angeht ... drum: wie wäre es mit beidem?
- Siehe Bild rechts, das Timing ist über den RL besser ... jetzt ist der Server natürlich fix, und es fällt nicht so wirklich ins Gewicht, aber letzte Woche dauerten Anfragen an den Server mehrere Sekunden ... --Nachteule (Diskussion) 11:54, 16. Jan. 2014 (NNZ)